2024
React Developer , FrontEnd Developer
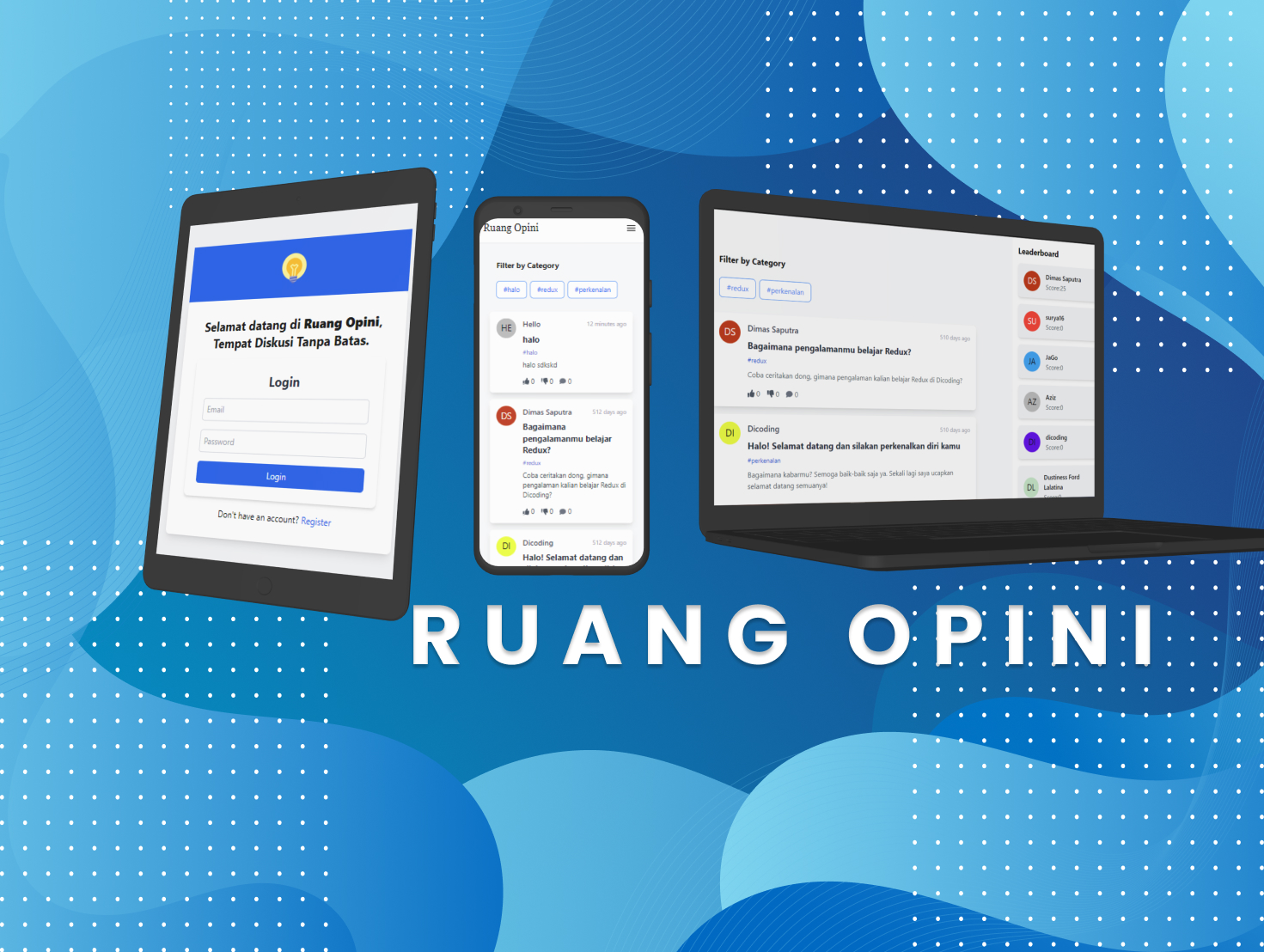
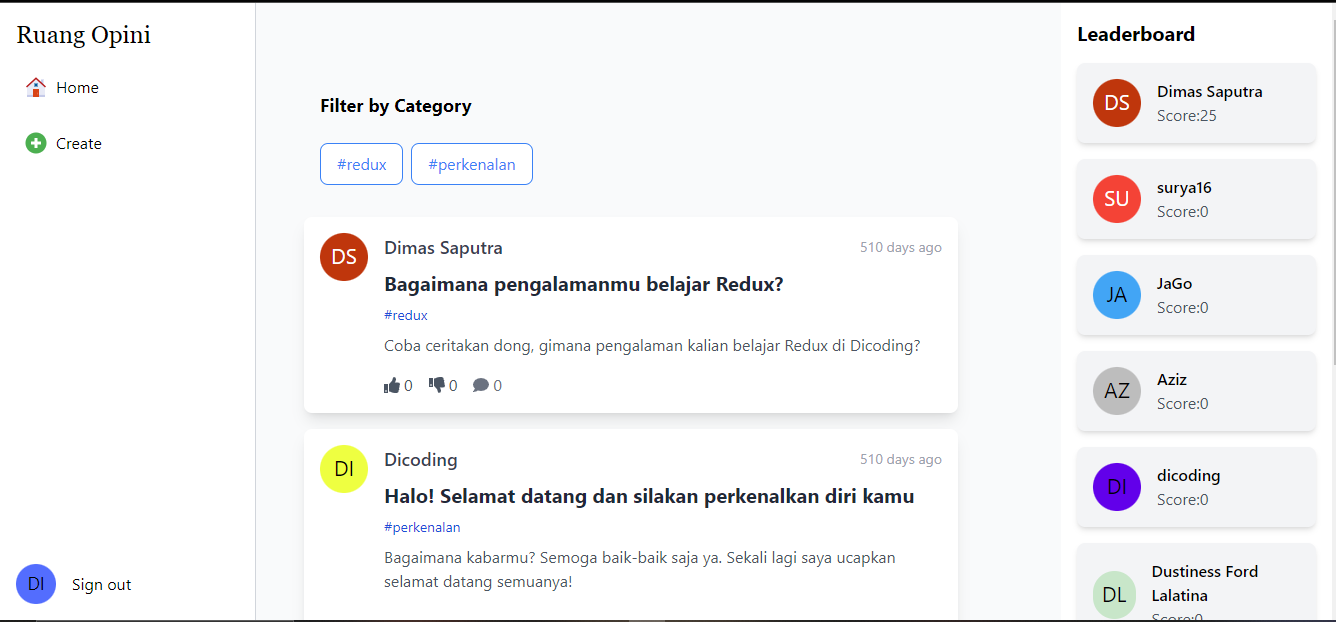
RuangOpini
Project Overview:
Ruang Opini is a web discussion platform designed to foster open conversations, enable knowledge sharing, and create a space for meaningful discourse. Built with React JS for dynamic performance and Tailwind CSS for a clean, modern aesthetic, the platform offers intuitive features such as discussion threads, real-time commenting, and an upvote/downvote system to highlight valuable contributions and enhance community engagement.
My Role:
• Frontend Developer • UI/UX Designer • API Integrator
Objective:
• Develop a responsive and user-friendly platform for seamless discussion and content sharing. • Integrate real-time interactive features such as live commenting and voting mechanisms. • Ensure consistent and responsive design across desktop, tablet, and mobile devices.
Challenges
• Designing an intuitive interface for managing multiple discussion threads. • Ensuring real-time performance for commenting and voting systems. • Balancing functionality with minimalist aesthetics for clarity.
Solutions:
• Discussion Thread Creation: Designed a system that allows users to create, manage, and participate in focused conversation threads. • Real-Time Commenting: Integrated live commenting features to enable instant discussions and feedback. • Upvote/Downvote System: Added voting functionality to prioritize quality contributions and encourage active participation. • Responsive Design: Ensured a seamless experience across various devices using Tailwind CSS and dynamic layouts.
Design Process:
1. Research & Discovery: Analyzed similar platforms to identify key features and usability patterns. 2. Wireframing & Prototyping: Created interactive wireframes and prototypes in Figma. 3. Development: Built dynamic UI components using React JS and styled them with Tailwind CSS. 4. Testing & Iteration: Performed user testing to refine functionality and address usability issues.
Outcome:
Ruang Opini successfully delivers a dynamic and engaging user experience, combining responsive design with interactive features. The platform fosters meaningful conversations while maintaining a clean, minimalist aesthetic. User feedback highlighted ease of use, seamless performance, and engaging community interactions.
Tools Used:
• React JS: For building dynamic and responsive front-end components. • Tailwind CSS: For crafting a minimalist and fully responsive design. • Figma: For prototyping and design iteration.
Key Takeaways:
This project emphasized the importance of balancing functionality with simplicity in web platforms. Thoughtful integration of dynamic features and responsive design ensures an accessible and engaging space for users to share, connect, and grow.